⑧AlphaPulseAmplitudeは、「アルファ値の脈動(パルス)の大きさ(振幅)」。値が小さければアルファが“徐々に”上がっていくが、値が大きいと“急激に”上がるようになる。
・NoWpnsは、「武器にエフェクトを適応させない」。そのはずだが、チェックした場合も付呪武器にはエフェクトが出ていたので…良く分からない項目。フレッシュ系魔法に使われていたので、おそらく全身に効果が出るエフェクトにおいて、武器のみを除外する項目だと思われる。
・GrayscaleToPaletteは、Colorにチェックすると「色を除く役割」で、Alphaにチェックすると「アルファ値を除く役割」。(後述の実験を要参照)
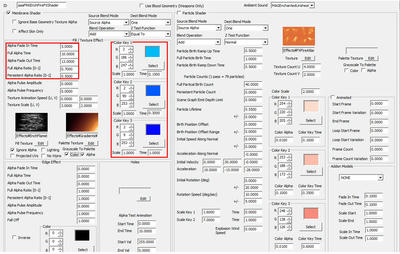
⑮Colorkeyは、テクスチャに上乗せしたい色を指定する。PaletteTextureが指定してある場合はそれが優先され、白/黒(明暗)の影響のみになる。Scaleは「色の強度」。テクスチャに対して上乗せする強度を決めている。値を大きくすると、ColorKeyで指定した各色が強く出るようになる。Timeは、シェーダー開始後の秒数。例:Key1=0.1、Key2=0.5、Key3=1.0と設定した場合、Key1のColorが出る(0.1秒経過時)→Key2のColorに変わる(0.5秒経過時)→Key3のColorがその後ずっと継続する(1.0秒経過時に発現し、以降継続)。これで1ループになっているが、⑧や⑨と併用することで、再び最初からループするサイクルを作ることができる。
※好みのColorを選択し、CKの設定値とスカイリム上の見え方を比べながら調整しています。
【チェックボックスの機能実験】
CKwikiには設定の変更をした場合に『どういった変化が出るのか』について、詳しい情報が記載されていなかったので、実際にどのような仕組みで調整されているのかを判断するのが、非常に困難でした。そのため、確実な情報とは言いがたいのですが…自分なりに考えてみました。
炎の付呪「EnchFireFXShader」の場合、デフォルトの設定を概略すると、⑫に指定したテクスチャの“渦巻模様”をベースに、⑬に指定したテクスチャの“橙色グラデーション”を上乗せして色と陰影を付け、⑮のColorKeyで黒・白・灰色の明度をブレンド(アルファブレンド)し、明暗を調節していると予想しました。
以上の『予想が正しいかどうか?』と『色の指定方法の仕組み』を明らかにするための実験を考えてみました。
※この部分は、個人的・主観的な見解であるので…読み飛ばしても問題ありません。
<実験準備>
ColorKeyの色を“青色系”にし、PaletteTextureの“橙色”と差別化しました。③~⑦に適当な値を代入し、ある程度の時間エフェクトが継続するように設定して、視覚的な変化を確認します。

“チェックボックス”が非常に重要な影響をもたらしているようだったので、色の指定方法をチェックボックスの設定を起点として探ることにしました。デフォルトではIgnoreAlphaとColorとAlphaのボックスに☑してありました。
まずは、準備段階でのシェーダーのスカイリム上での見え方を確認してみました。すると、ColorKeyを青色系にしたのにもかかわらず、エフェクトの色は変わらず“橙色”になっていました。デフォルトのチェックボックスの設定ではPaletteTextureの色が反映されているようです。そこで、PaletteTextureを変更した場合、色合いがどう変わるかを試してみました。
<実験1>PaletteTextureに何も指定しない場合
3つのチェックボックスが☑になっている時は、FillTexutureの模様が無くなり脱色されていました。この色を見たときに、『Particle編』でColor☑時にアシスの“先人の憤怒のエフェクト”も、赤色の炎が同様の薄青色になったことを思い出しました。IgnoreAlphaの☑だけを外した時と、Alphaの☑だけを外してもほぼエフェクトに変化は見られませんでした。

IgnoreAlphaとAlphaの☑を両方を外すと、色は抜けていますが…ところどころにテクスチャの“モヤ模様”が出現していることが確認できました。霊体化した時の状態に似ていました。上の画像の場合は、FillTextureで指定した模様が完全に失われてしまいましたが、Alpha関連の☑を外すことで渦巻模様は見えないけれど、モヤ模様の概形が反映されるようになりました。
※備考になりますが、FillTextureのddsファイルをGIMPで覗いてみると…モヤ模様の部分は“黒色”で、渦巻き模様は“白色”で描かれていました。→白色の部分が消えて、黒色の部分が浮き上がったことになります。

GrayscaleToPaletteのColor☑だけを外すと、FillTextureの渦巻模様が現れました。色に関してもグレースケールではなく、ColorKeyの色合いがきちんと反映されるようになりました。

全ての☑を外すと、実験準備をする前のデフォルトのエフェクトくらいの明るさと模様になりました。三番目のケースとの違いは、エフェクトの色や明るさが全体に及んでいるのではなく、二番目のように渦巻き模様は出ず、モヤ模様の部分だけが浮き上がるように反映されていることです(たぶん、IgnoreAlpha☑がOFFになり、アルファ値がブレンドされたため)。デフォルトとの違いは、PaletteTextureのグラデーションが無い分、模様ごとの明度に濃淡がなく均一であるように感じました。

以上より、デフォルトの設定におけるPaletteTexture(グラデーション)とチェックボックスの役割は、『オブジェクト全体ではなく“模様を浮き上がらせ強調して光らせる”ためと、“模様単位で明度の濃淡をつける”』という目的のために使用されていたのでした!!模様のみが浮き上がる手法は魅力的ですが、場合によりけりで…今回のように“武器全体”を熱く見せたいエフェクトの場合は、三番目の方法を採用すると良いかもしれません。
<実験2>PaletteTextureをグラデーション(明暗の中間色、暗色寄り)にした場合
これが、設定を変えていない実験準備(デフォルト)の状態です。橙色のエフェクトが薄っすら付いていました。

3つのチェックボックスが☑になっている時も、IgnoreAlphaだけの時も、Alphaだけの時も、☑を両方を外した時も、画像のようにあまり変化のない橙色のエフェクトでした(上乗せしているPaletteTextureのグラデーションが暗色ベースであったため、影響の差が少なかったのだと考えられます。実際には多少変化があるはず)。Color☑だけ外すと、実験1の3番目と同様にデフォルトのエフェクトが青色になりました(単に色を変更したい時はColor☑を外すのが良さそうです)。全ての☑を外すと、Color☑だけ外した時とあまり変化のないエフェクトでした。
<実験3>PaletteTextureを明度が高い色(白色)にした場合
PaletteTextureの“明度”がどのようにブレンドされているかを調べるために、一面の白色のddsファイルに置き換えてみました。3つのチェックボックスが☑になっている時は、武器が真っ白になりました。

チェックボックスと変化の仕方の関係は、実験2とほとんど同じでした。違った点はIgnoreAlphaとAlphaの☑を両方外した時に、エフェクトの色がグレースケールの薄青色ではなく実験1の2番目の画像の白色Verだったということだけです(白色というのは、色が無い=無色という訳ではなく、明度に大きく影響するようで…盲点でした)。Color☑だけ外すと、実験2と同様にデフォルトのエフェクトがColorKeyによる青色に変わりました。
<実験4>PaletteTextureを明度が低い色(黒色)にした場合
こちらも、PaletteTextureの“明度”がどのようにブレンドされているかを調べるために、一面の黒色のddsファイルに置き換えてみました。3つのチェックボックスが☑になっている時は、黒色にはならず、付呪する前の武器と変わらない状態になりました。Alpha関連に☑を入れてある時に、明度が0の黒をブレンドすると、合成されたエフェクトの明度も0になってしまい、見えなくなるのかもしれません。

チェックボックスと変化の仕方の関係は、実験2とほとんど同じでした。実験3と異なる点は、Color☑を外さない限り、全くエフェクトが付いていない状態になってしまうということです(実験2との比較で、IgnoreAlpha☑やAlpha☑の役割がなんとなく推察されます)。Color☑を外すと、実験2と同様にデフォルトのエフェクトがColorKeyによる青色になりました。このブレンドモードの設定では“黒に近い色ほど”ブレンドしてもエフェクトに反映されないようです(黒色=明度0)。黒色に染めたい時は、ブレンドモードを“InvertedAlpha”に変更する必要があるのかもしれません。
<実験5>PaletteTextureをグラデーションの無い、色付きにした場合
PaletteTextureの“色”がどのようにブレンドされているかを調べるために、単色のピンク色のddsファイルを用意して、指定してみました。3つのチェックボックスが☑になっている時は、実験3と同様に…武器がピンク一色になりました。

チェックボックスと変化の仕方の関係は、実験2、3とほとんど同じでした。IgnoreAlphaとAlphaの☑を両方外すと、実験1の2番目の画像のピンクVerになりました。Color☑だけ外すと、実験2、3と同様にピンクが完全に消え、実験1の3番目の画像と同様にColorKeyによる青色に変わりました。すべての☑を外すと、実験1の4番目の画像と同様になりました。『PaletteTextureの色(ピンク)とColorKeyの色(青色)が混ざることは無く、どちらか一方だけが採用されてFillTextureとブレンドされる』ことが分かりました。
<実験6>FillTextureが白黒でない(色付きの)場合
GIMPでFillTextureの色相を“黄色”に調整し、少し彩度を上げて、Texture自身が“色付き”の時の影響を調べてみました。

チェックボックスと変化の仕方の関係は、実験2とほとんど同じでした。指定するテクスチャ自体に色が付いているからといって、単純にその色が反映されるわけではないようです(ココにブレンドの難しさを感じます、汗)。微妙にPaletteTexture由来の“橙色”の部分がはっきり見えるようになりました(黄色にする際に彩度を高めたためだと考えられます)。IgnoreAlpha☑を外すより、Alpha☑を外した方がはっきりする度合いが大きかったです。Color☑だけをはずしたら、ブレンドされて黄+青=緑になると予想していましたが、ColorKeyによる青色になりました(PaletteTextureが設定されていると、ブレンドされた時にFillTextureの色は出ないのかもしれません、実験7要参照)。全て外しても、やはり青色になり…大きな変化はありませんでした(若干、エフェクトの明るい部分がより白色に近づきました)。
<実験7>FillTextureが白黒でない(色付き)かつPaletteTextureに何も指定しない場合
チェックボックスと変化の仕方の関係は、実験1とほとんど同じでした。しかし、Color☑を外した時に大きな変化が現れました!

模様の部分の黄色がはっきりと反映されていました。ColorKeyによる青色をブレンドしても、模様の部分は混合色にはなりませんでした。IgnoreAlpha☑とColor☑を外して、Alpha☑だけにすると、実験1の☑を全て外した時と同じになり、模様の黄色が出なくなりました。
<まとめと考察>
PaletteTextureの役割がだんだん分かってきました。文字通り“絵の具を混ぜるためのパレット”のような役割を担っているようです。PaletteTextureとColorKeyの色は互いに干渉せず、色同士が混ざり合うこともありませんでした。『“どちらか一方”を採用し、FillTextureにブレンドする仕組み』になっていました。以下にパターンを示します。
PaletteTextureが無指定→Color☑がOFF→ColorKeyの色がブレンドに採用される。
PaletteTextureが無指定→Color☑がON→ColorKeyをグレースケールにした色がブレンドに採用される。
PaletteTextureを指定→Color☑がOFF→ColorKeyの色がブレンドに採用される。
PaletteTextureを指定→Color☑がON→PaletteTextureがブレンドに採用される。
PaletteTextureは、言い換えると“グラデーションを付けることができる、0番目のColorKey”のような印象でした。
色の設定に関しては、以上のように『互いに干渉しない』仕組みになっているようです。しかし、“色”と“明暗”の調整は大きく違っているように思います。理由として、PaletteTextureはエフェクト全体に、色とグラデーションを付けることが可能ですが、全体の明度を微調整したくなった場合にその都度、別のファイルを用意するとなると…いくつファイルがあっても足りません。その役割を担っているのが、ColorKeyなのではないでしょうか。←調整において頻繁に使用します!実験結果から、“色同士”はブレンドできないことが判明しましたが、『明度情報はブレンドできる』という、後述の可能性が示唆されます。
GrayToScalePaletteのColor☑は『ColorKeyの“色”情報をOFFにして“明度情報のみ”をFillTextureに上乗せする役割』を持つ可能性があります。☑しなければ、色と明度の両方が乗るという意味です。『ColorKeyの色をブレンドせずにPaletteTextureの色でFillTextureを着色したい時』にチェックする項目のようです。
GrayToScalePaletteのAlpha☑は『指定したPaletteTexture、無指定時にはColorKeyの“明度情報”をOFFにして“色情報のみ”をFillTextureに上乗せする役割』を持つ可能性があります。『PaletteTextureやColorKeyの明度をブレンドせずに、FillTextureの明度をそのまま利用したい時』にチェックする項目のようです。
よくよく英文の意味を考えてみたら、「GrayToScalePalette」とは「Paletteをグレースケール(色/明度情報をOFF)にするための☑です。ブレンドする時に☑して下さいね!」…と読んだまんまの意味を示していたのでした…(ネイティブなら実験などせず、一目瞭然だったことでしょう…涙)
IgnoreAlpha☑は『ブレンドの際にアルファ情報を無視する』という役割を持つ可能性があります。☑をした場合、⑥や⑦で指定したAlphaRateの値のみに従うようになる気がします(はっきりとは分かりませんでした…)。実験1の時に、IgnoreAlpha☑とAlpha☑とColor☑が3つとも付いていると、何故全体がのぺっと均一化してしまうのか?について考えてみました。Alpha☑とColor☑によって、ColorKeyの“色と明度の両方”がブレンドされなくなり(ColorKeyが実質作用していない状態)、IgnoreAlpha☑によってアルファ情報が無視され、AlphaRateで設定した値のみがブレンドに影響し、『陰影が無くなり、エフェクト全体の模様が消えて“均一”になった』のだと、予想しています。実験3~5は、PaletteTextureが指定してあっても、グラデーションがない一面の単色であったため、デフォルトの設定と同じ☑が付いているのに模様が出なくなったのだと思います。
長々と小難しい実験や考察を繰り返してしまいましたが……この辺りの設定は、明確な意味を理解するよりも、まぐれや偶然でも実際に作業をしながら思い通りのシェーダーを作れたら、もう…万事OKだと思っています!!…それが一番大事!(^^;)
最後になりますが…久しぶりに“お決まり”の方法を使って、Membraneの“テクスチャの貼られ方”を調べてみました(懐かしい!)。※⑪TextureScale(U,V)を要参照。

これを見る限り…Membraneは武器のテクスチャ(ddsファイル)と同様に、“UVマップ”に沿って貼られていることが予想されます!……ということは―――!!
UVマップと全く同じサイズでMembrane専用のテクスチャファイルを自作する→U=1、V=1とし、UVマップに沿ってMembraneにしたい場所だけが反映される設定にすれば…Object全体ではなく、『局所的』にMembraneを付けられるかも!?(上手くやれば鎧の装飾部分や武器の刃の部分だけエンチャントを光らせる、などということも可能なのかもしれません)
ここからが『EdgeEffect』の設定項目。
メッシュの外縁に明るいフチをつけるための項目。③’~⑨’の項目は、上述したFill/TextureEffectと共通するので、省略します。
⑱FallOffは、「フチの明るさの偏り」。値が大きいほどシャープな輪郭になり、フチがより速くこのエフェクトになる。1以下の値(低めに設定した場合)は、テクスチャのエッジがより見やすくなる。この値が0に設定されている場合、「中身(フチなし)」がそのまま表示される。
⑲Inverseは、「反転」。塗りつぶし効果を反転し、フチのエフェクトをブレンドするためのチェックボックス。付加的な塗りつぶし効果を使用している場合、このボックスをチェックすると
フチのエフェクトが暗くなるのではなく、メッシュが明るくなってしまう原因になる。
『Holes』の設定項目。(ほぼCKwikiの直訳です)
EffectShaderが付いているObjectを溶解する時に使用する項目。スカイリムの作中では“雷撃”によって対象が灰になる際に使用された。この原理は、グレースケールにした画像のアルファ値をカットするアニメーションによって実装されている。たいていは、Fill/TextureEffectと併用される。
㉑textureinputboxは、使用するddsファイルを選択。
㉒StartTimeは、「EffectShaderが始まってから何秒後に溶解をはじめるのか」。
㉓EndTimeは、「EffectShaderが始まってから何秒後に溶解を終えるのか」。
㉔StartValは、「Start時にカットされる黒色の値」。
㉕EndValは、「End時にカットされる黒色の値」。
今回の製作では使用しなかったため、Holesの使い方に関しては、また改めて何か製作した際に追記したいと思います。
㉖UseBloodGeometryも、使用していないので推測になりますが…「武器の表面に付く血糊をMembrane上に付けるかどうか」に関わっていそうです。
以上の設定項目を踏まえて、次のような設定にしてみました。

エオルンド「どう思う?ただ一人のエルフよ。」
アシス「何?」
エオルンド「斧の切れ味は、如何ばかりか?(ジュワー!)」

EffectShaderの記事ですが…大変読みづらい文面、誠にすみません…!!書いている自分自身も混迷し、あまり良く分からなくなってしまうことが多々ありました…(汗)きっとCKwikiを解読できる英語の得意な方、画像処理の方法に精通している方なら…この結果を踏まえて、より良い製作方法に辿りつけるのではないかと思います。もし、この記事を読んでくださった方の中に、正しい使用方法や内容の間違いを発見した方がいらっしゃいましたら、是非教えていただけると助かります!
